Menu, navigation, meganav
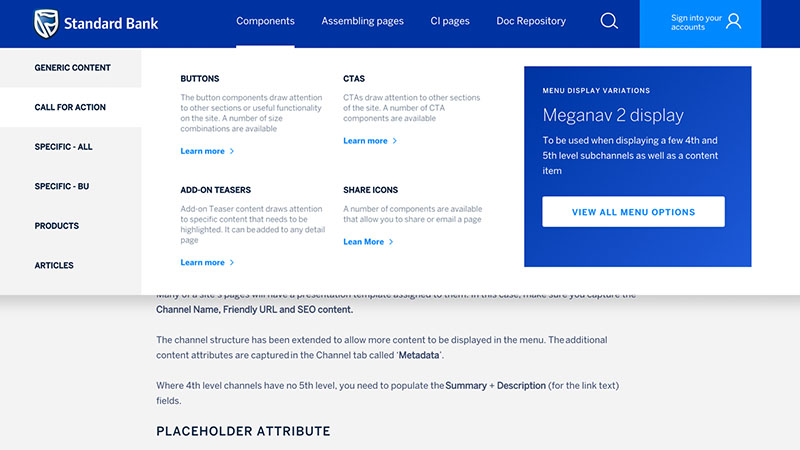
The menu or navigation is highly flexible and scalable and provides a number of megapane displays allowing you to select the one that is most appropriate for your site size and information architecture. There are 4 meganav or megpane layouts available and all 4 are being used in the menu / navigation of this Sample Site. The teaser in the megapane tells you which meganav option is in use
Menu setup overview
All active channels are displayed in the menu.
Many of a site’s pages will have a presentation template assigned to them. In this case, make sure you capture the Channel Name, Friendly URL and SEO content.
The channel structure has been extended to allow more content to be displayed in the menu. The additional content attributes are captured in the Channel tab called ‘Metadata’.
Where 4th level channels have no 5th level, you need to populate the Summary + Description (for the link text) fields.
Placeholder attribute
The Placeholder attribute is used to create a navigation option in the menu for Content Item pages. It is also used to indicate when a channel must be used as a subheading in the meganav eg Bank Accounts; Credit Cards, where the channel is not an actual page. In this scenario it will often link to a channel page.
A placeholder channel that is displayed in the meganav SHOULD always be allocated a link. This can be done by specifying that it must either :
- Link to a content item page
- Link to another channel (page) or
- Link to external url
When specifying the above, remember to specify the Target Page – whether to open the page in a new tab (newpage) or open within the existing tab (samepage).
For more details on channel attributes and working with placeholder channels, view the document via the link in the call-to-action below,
Make sure you familiarise yourself with the channel attributes that need to be populated