Overview of Content Item pages
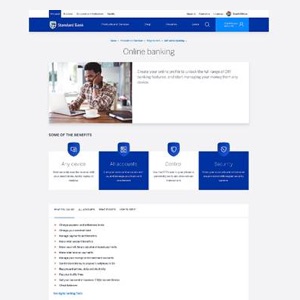
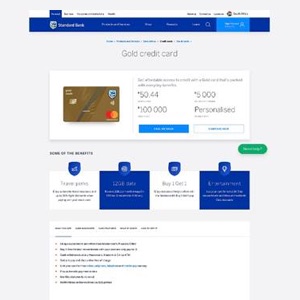
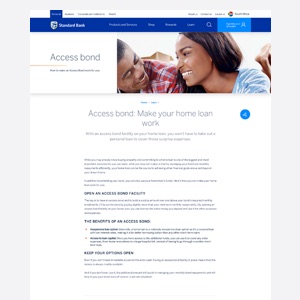
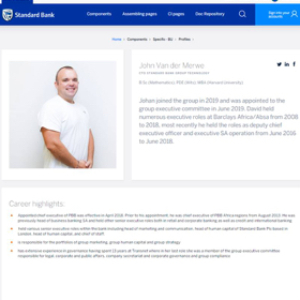
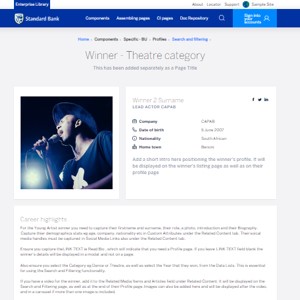
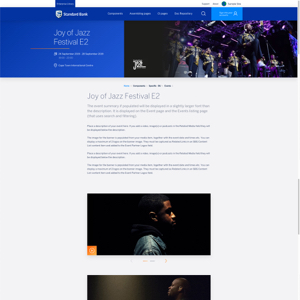
Content Item pages or CI pages are used for the following content types: Products, Articles, FAQs, Generic, Event, Deals and Profiles
Characteristics of CI pages:
- Some default, common components are already added on the template
- Additional components can still be added on the page level
- A CI page is based on a specific Content Type eg SBG Article or SBG CS Product Information
- The template is pre-assigned to the Content Type, enabling the content item to be previewed as a complete page
- The content item page must be associated to a channel (normally the parent channel), to ensure the content gets published and the correct URL is generated for the page.
- Many content item pages can be associated to 1 channel, eg latest news, so you don't need to create a channel for your CI pages
Adding SEO content and social tags to:
CI Pages
- You can add specific SEO Titles and Meta Descriptions as well as Social Tags to your content item
- Add the SEO Meta Title and Meta Description under the 'Search Engine Optimisation' TAB
- Add the Social og:title; og:description and og:image under the 'Social Tags' TAB
- NOTE: You must be in the Sites Workspace to see the TABS
- If you have not populated the SEO and Social Tags, then the following content is used to populate these values in the HTML when the page is rendered:
- The SEO meta title, meta description AND the og:title, og:description and og:image default to the content item title/name/caption
- If you have populated the SEO data but not populated the Social Tags
- The og:title and og:description default to the SEO Meta Title and Meta Description
- The Social og;image can be populated in various ways:
- For content items with an image populated eg your article and product pages, the og:image will be populated with the source file of the image loaded in your content item
- Should you want a unique og:image for a product or article etc, you can add a different static image file to the og:image attribute under the Social Tags tab of the content item - it must just be a static image file (ie not an image) and you can should add the landscape size
- If the content item does not have an image populated, then the og:image is populated using your site's fallback image:
- It must be a landscape size image
- It must be named social_media_og_image_landscape.jpg
- It must be found in the following folder: SBG/Content shared/Image placeholders/<your sitename>
- eg for Tanzania it would be named and found in the following folder: SBG/Content shared/Image placeholders/tanzania/social_media_og_image_landscape .jpg
-
If your site does not have a placeholder image, then the og:image is populated from the default og:image for ALL our sites, which is found in the following folder: SBG/Content shared/Image placeholders. It is called social_media_og_image_landscape.jpg